ttk.Button: Buttons In Tkinter Python
Today, we’re diving into something exciting—creating a fully functional Button in Tkinter Python! 🚀
We’ll be working with the versatile ttk.Button widget to make buttons that display text, and images, or even do cool stuff like opening websites.
Ready to level up your GUI game?
Let’s go! 😄
Contents
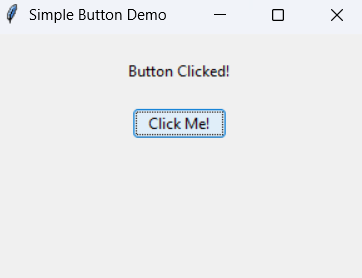
How Does It Look?

Basic Code
Alright, first things first.
Let’s create a button with Tkinter.
This is the simplest way to get a button on your screen:
from tkinter import ttk
import tkinter as tk
root = tk.Tk()
root.geometry('300x200')
root.title('Simple Button Demo')
label = ttk.Label(root)
label.pack(pady=20)
def btn_clicked():
label["text"] = "Button Clicked!"
button = ttk.Button(
root,
text="Click Me!",
command=btn_clicked
)
button.pack()
root.mainloop()See that command part?
That’s where the magic happens!
It’s what makes your button do stuff when you click it.
Right now, it shows on the label “Button Clicked!”.
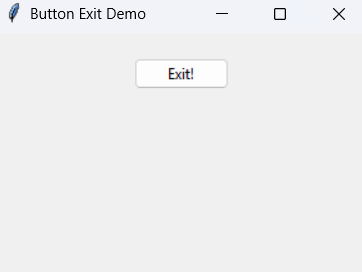
A Sample ttk.Button
Here’s a little fancier button. (If you want a fancy-looking button effortlessly code in custom Tkinter)

It’ll close your app when you click it.
Bye-bye window!
from tkinter import ttk
import tkinter as tk
root = tk.Tk()
root.geometry('300x200')
root.title('Simple Button Demo')
button = ttk.Button(
root,
text="Exit!",
command=root.quit,
)
button.pack(pady=20)
root.mainloop()Simple, right?
Just use command=root.quit on your button, and it’ll shut down the window.
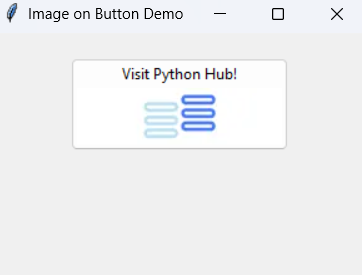
How To Add Image To ttk.Button(tkinter button)?
Want your buttons to be a bit more stylish?
Let’s add an image!
from tkinter import ttk
import tkinter as tk
root = tk.Tk()
root.geometry('300x200')
root.title('Image on Button Demo')
def open():
import webbrowser # Library to open a specific URL
webbrowser.open("https://python-hub.com/") # Opens the given link
# Load your image (Make sure the path is correct)
photo = tk.PhotoImage(file='pythonhub.png')
# Create the button
button = ttk.Button(
root,
text="Visit Python Hub!", # Text displayed on the button
compound=tk.BOTTOM, # Puts text below the image
command=open, # Calls the 'open' function when clicked
image=photo
)
button.pack(pady=20)
root.mainloop()

What’s Happening Here?
- Loading the Image:
- We’re using
tk.PhotoImage()to load an image from your computer. - Make sure the path to your image file is correct.
- We’re using
- Creating the Button:
- The
compound=tk.BOTTOMoption puts the text below the image. - You can change it to
tk.TOP,tk.LEFT, ortk.RIGHTto adjust the text position.
- The
- Opening a URL:
- The
open()function useswebbrowser.open()to launch your browser and visithttps://python-hub.com/.
- The
Pro Tip:
If your image isn’t showing up, double-check the file path and make sure your image is in .png format since tk.PhotoImage() only supports .png, .gif, and .ppm files.
And that’s it!
You’ve got a functional image button that opens a website.😄
To see the button widget in the customtkinter click here.